How to implement an e-mail service without a back-end server in React Js

Hello everyone, how are you doing?
My wife is a newborn photographer and I started to develop a website to her so she could show off some photos and build a better advertising campaign with Google and Facebook.
This website is a very straightforward page with some carousels to show the photos and a contact-me form so new clients could get in touch. I decided to build this page using React as an opportunity for me to study this framework.
Due to the contact-me form I needed a way of sending off some e-mails but I didn’t want to implement a back-end server to do this. So, I came across this amazing tool called EmailJs where you could send off emails directly from JavaScript.
Here are the steps that you will need to follow in order to implement this feature.
- Create an account in EmailJs and follow the steps on their docs to configure an email service and an email template. Just follow the instructions on this link.
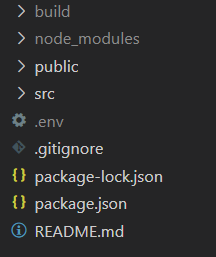
- After the configuration on their platform I recommend that you create an
.envfile on your project to store your service_id, template_id and user_id. I also recommend that you add this.envfile to your.gitignoreso you’ll not commit it.

Also, it’s important that you create your .env file in your root directory, as shown in the example above. Below is an example of the file content.
REACT_APP_SERVICE_ID=your_service_idREACT_APP_TEMPLATE_ID=your_template_idREACT_APP_USER_ID=your_user_id
Note that your variables must start with REACT_APP_ in order to work as an environment variable in React. After that you’re pretty much done with configs.
Side note: you’ll find your service_id at EmailJs’s dashboard under the Email Service tab, template_id under the Email templates tab and your user_id under Integration tab.
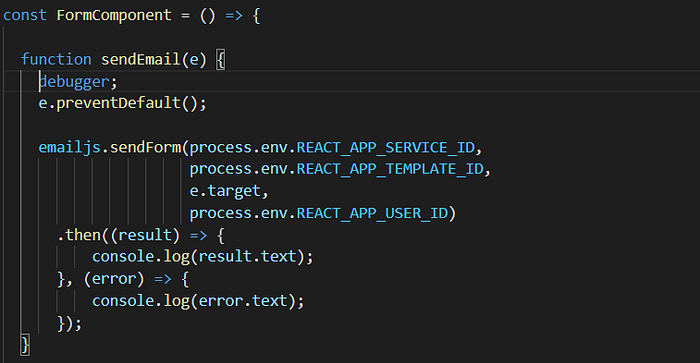
3. To finish your task you need to add Emailjs-com to your project and create your form component.
In order to install emailJs, just run the command bellow:
npm install emailjs-comThen you are going to create your component. You’ll find my implementation bellow as an example.
I’m writing this article as a documentation for myself but I do hope that it could help some people. I found similar articles written about this topic. However, none of them have all the details that I put in here.
As I said, I hope it helps you. Nice coding!!
